Font Awesome σε Joomla μενού
Το font awesome είναι ένα toolkit font και εικονιδίων βασισμένο σε CSS και LESS, το οποίο φτιάχτηκε για χρήση με το Twitter Bootstrap. Αυτό το άρθρο θα σας δείξει πώς να χρησιμοποιήσετε font awesome εικονίδια σε joomla menu.
Για να οριστούν εικονίδια για το κάθε menu item, θα οριστούν classes του font awesome στο πεδίο ‘Link CSS Style’ των items που θέλουμε. Έπειτα, δημιουργώντας ενα override στο template για το mod_menu, θα διαβάζονται τα classes που έχουν οριστεί και εφόσον περιέχονται font awesome classes θα τοποθετείται το tag για το εικονίδιο (πχ <i class="fa fa-globe"></i>) πριν τον τίτλο του item.

Ορισμός εικονιδίων στα menu items
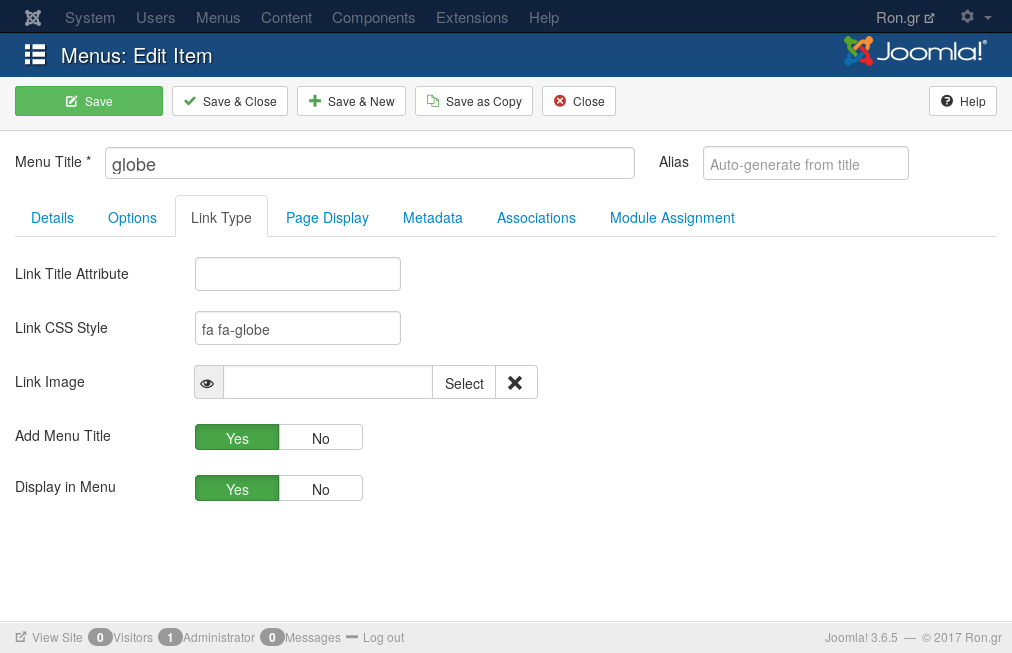
Στα menu item, στην καρτέλα ‘Link Type’, στο πεδίο ‘Link CSS Style’, ορίζουμε τα font awesome classes που θέλουμε (πχ fa fa-globe).
Δημιουργία override για το menu
Με τη δημιουργία override μπορούμε να τροποποιήσουμε ένα core joomla module ώστε να αλλάξουμε την προκαθορισμένη λειτουργία του όταν χρησιμοποιείται από το template. Με το να γίνουν οι τροποποιήσεις σε override και όχι στον κωδικα του module πετυχαίνουμε να διατηρούνται οι αλλαγές μας ακόμα κι αν ενημερωθεί το joomla module από updates στο joomla.
Στο Extensions → Templates click στο template Καρτέλα ‘Create Overrides’ επιλέγουμε ‘mod_menu’
Τροποποίηση του override
Καρτέλα ‘Editor’, αρχείο html/mod_menu/default_component.php Παρακάτω θα δείτε όλο το αρχείο με τις αλλαγές, και επεξηγήσεις σε σχόλια.
<?php
/**
* @package Joomla.Site
* @subpackage mod_menu
*
* @copyright Copyright (C) 2005 - 2015 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
// Create an array with the css classes specified for this item
$acss = explode(' ', $item->anchor_css);
// Initialize new arrays to seperate the classes
$fa_icon = Array();
$acss_new = Array();
// String to hold the anchor classes
$class = '';
// String to hold fa classes
$fa_icon_str = '';
// Seperate fa classes from anchor classes
foreach( $acss as $c) {
if (substr($c,0,2)!='fa') {
$acss_new[] = $c;
}
else {
$fa_icon[] = $c;
}
}
// If there are anchor classes specified, set anchor css
if (count($acss_new) > 0) {
$class = 'class="'.implode(' ', $acss_new).'"';
}
// If fa icon classes are found, set fa icon
if (count($fa_icon) > 0) {
$fa_icon_str = '<i class="'.implode($fa_icon, ' ').'"></i> ';
}
//$class = $item->anchor_css ? 'class="' . $item->anchor_css . '" ' : '';
$title = $item->anchor_title ? 'title="' . $item->anchor_title . '" ' : '';
if ($item->menu_image)
{
$item->params->get('menu_text', 1) ?
$linktype = '<img src="' . $item->menu_image . '" alt="' . $item->title . '" /><span class="image-title">' . $item->title . '</span> ' :
$linktype = '<img src="' . $item->menu_image . '" alt="' . $item->title . '" />';
}
else
{
$linktype = $item->title;
}
switch ($item->browserNav)
{
default:
case 0:
?><a <?php echo $class; ?> href="<?php echo $item->flink; ?>" <?php echo $title; ?>><?php echo $fa_icon_str.$linktype; ?></a><?php
break;
case 1:
// _blank
?><a <?php echo $class; ?> href="<?php echo $item->flink; ?>" target="_blank" <?php echo $title; ?>><?php echo $fa_icon_str.$linktype; ?></a><?php
break;
case 2:
// Use JavaScript "window.open"
?><a <?php echo $class; ?> href="<?php echo $item->flink; ?>" onclick="window.open(this.href,'targetWindow','toolbar=no,location=no,status=no,menubar=no,scrollbars=yes,resizable=yes');return false;" <?php echo $title; ?>><?php echo $fa_icon_str.$linktype; ?></a>
<?php
break;
}
Τελευταίες πινελιές
Αν φτάσατε ως εδώ ίσως παρατηρήσατε ότι πλέον τα items του μενού δεν στοιχίζονται, καθώς το πλάτος των εικονιδίων ποικίλει. Αυτό μπορεί να διορθωθεί ορίζοντας άλλο ένα class στα menu items fa-fw.
